Getting started
The django-image-uploader-widget is a set of django widget and django-admin inline editor to handle better image uploads with a little bit modern user interface.
Features
- Support required and optional
ImageField; - Support for
ImageFieldinside inlines of django-admin. - Support preview modal;
- Support custom inline for django-admin multiple images uploader.
- Support reordering inside django-admin custom inline for multiple uploads.
- Support
ArrayFieldforPostgreSQLdatabase. - Support upload by dropping file.
- Out of box HTMX support.
Requirements
- Python 3.8+
- Django 3.2+
Getting Started
To get started, install this plugin with the pip package manager:
Version Information
On the 1.0.0 release of this package we droped the support for Django 3.2, Django 4.0 and Django 4.1. We, currently, maintain the support for Django 4.2 (LTS), Django 5.0 and Django 5.1. Then, if you are using Django 3.2, 4.0 or 4.1, installs 0.7.1 version:
then, go to the settings.py file and add the image_uploader_widget to the installed apps:
Basic Usage
With Admin
The ImageUploaderWidget is a class that implements a custom widget for single image uploader and can be used inside the formfield_overrides attribute inside the ModelAdmin class.
# admin.py
from django.contrib import admin
from django.db import models
from image_uploader_widget.widgets import ImageUploaderWidget
from .models import YourModel
@admin.register(YourModel)
class YourModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.ImageField: {'widget': ImageUploaderWidget},
}
With ModelForm
The ImageUploaderWidget can be used inside the widgets Meta attribute of a Form/ModelForm:
# forms.py
from django import forms
from image_uploader_widget.widgets import ImageUploaderWidget
class ExampleForm(forms.ModelForm):
class Meta:
widgets = {
'image': ImageUploaderWidget(),
}
fields = '__all__'
See the documentation for more complex usage's.
Custom Inline Admin
The ImageUploaderInline is implemented with the base of the admin.StackedInline to create an custom django-admin to work with multiple images upload using a model only to store the images:
# models.py
class Product(models.Model):
# ...
class ProductImage(models.Model):
product = models.ForeignKey(
Product,
related_name="images",
on_delete=models.CASCADE
)
image = models.ImageField("image")
# ...
# admin.py
from django.contrib import admin
from image_uploader_widget.admin import ImageUploaderInline
from .models import Product, ProductImage
class ProductImageAdmin(ImageUploaderInline):
model = ProductImage
@admin.register(Product)
class ProductAdmin(admin.ModelAdmin):
inlines = [ProductImageAdmin]
See the documentation for more complex usage's.
Array Field
The ArrayField support is made by a custom field, called ImageListField. Then, to use it, we need to change the field from default ArrayField to ImageListField. The reason for it is: the default ArrayField with ImageField not works and some part of the behaviour of the ImageField is implemented inside the ImageListField.
# models.py
from django.db import models
from image_uploader_widget.postgres import ImageListField
class TestWithArrayField(models.Model):
images = ImageListField(blank=True, null=True, upload_to="admin_test")
class Meta:
verbose_name = "Test With Array Field"
See the documentation for more complex usage's.
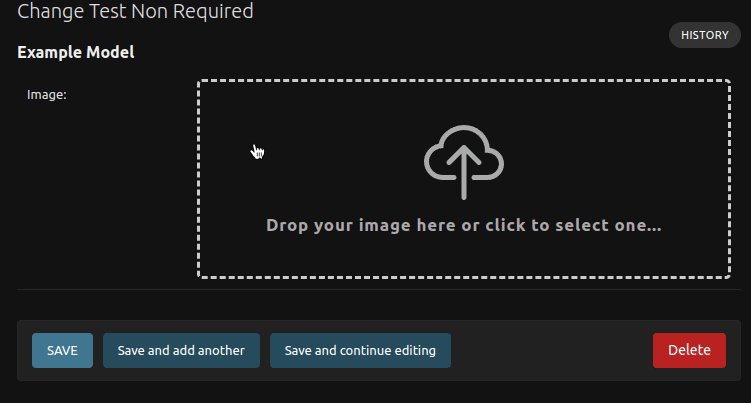
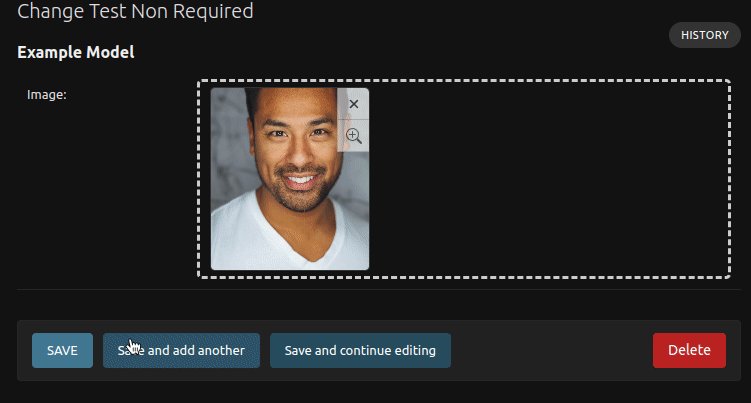
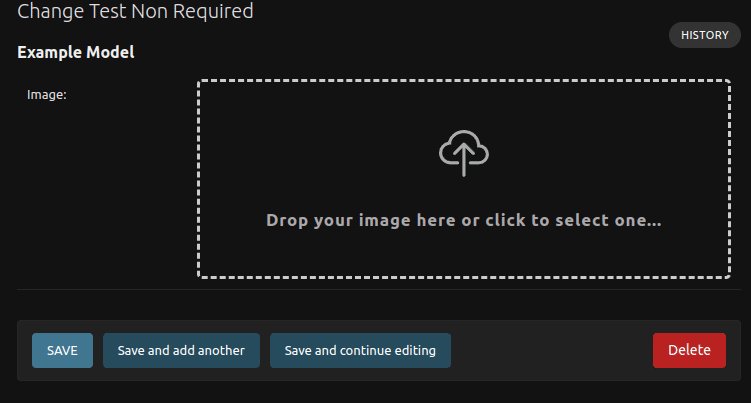
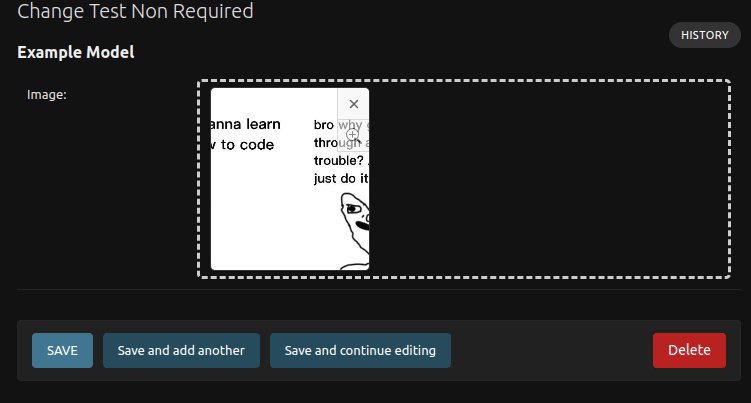
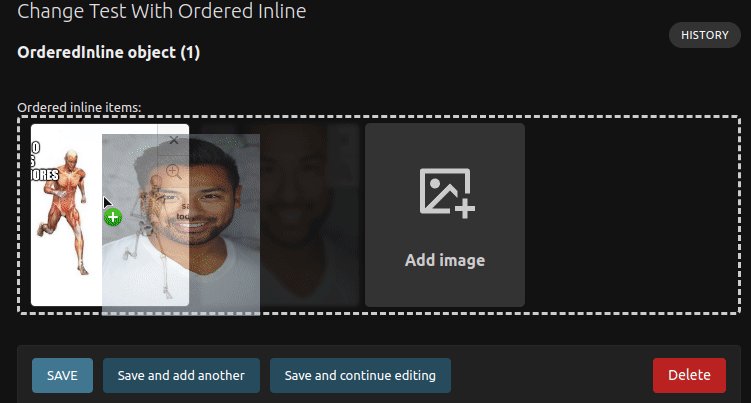
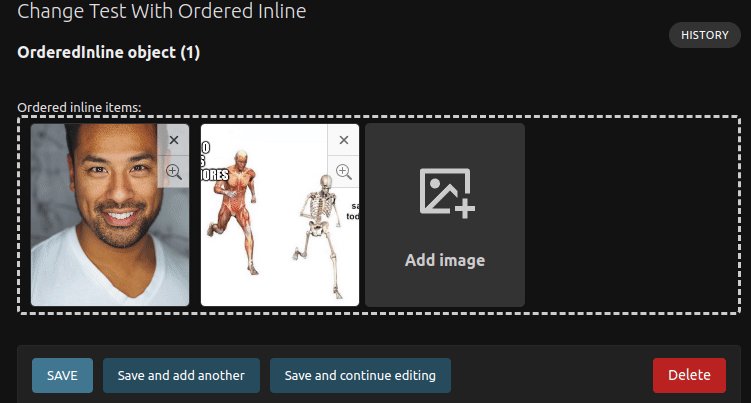
Preview
Bellow we have some preview screenshots for the widget and inline admin editor.
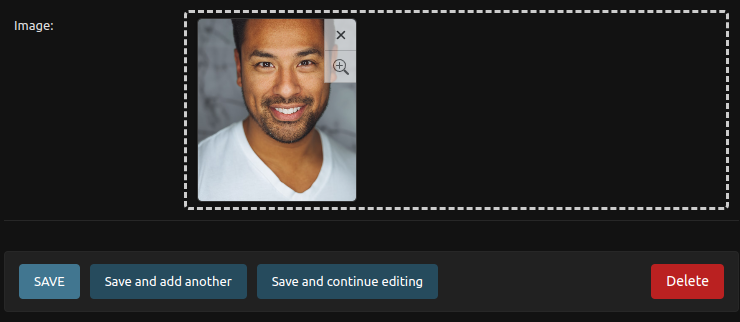
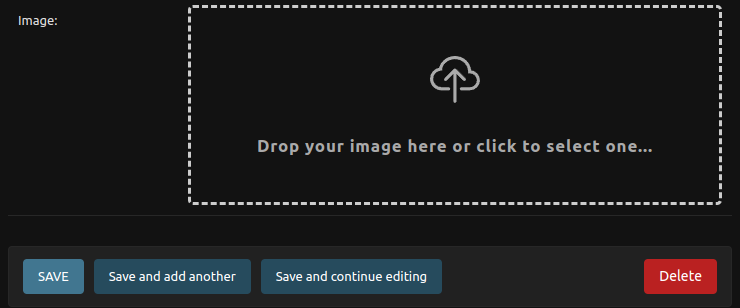
Dark Theme
Preview of the widget in dark theme.
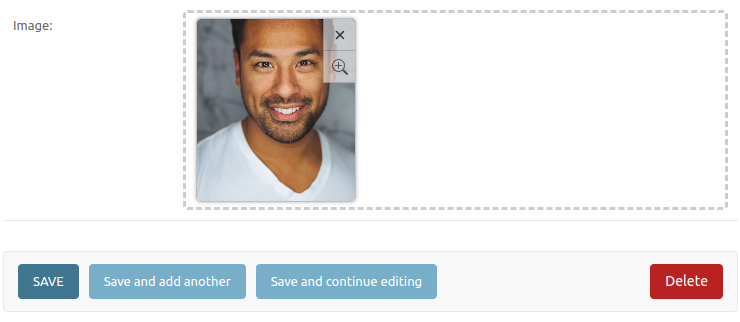
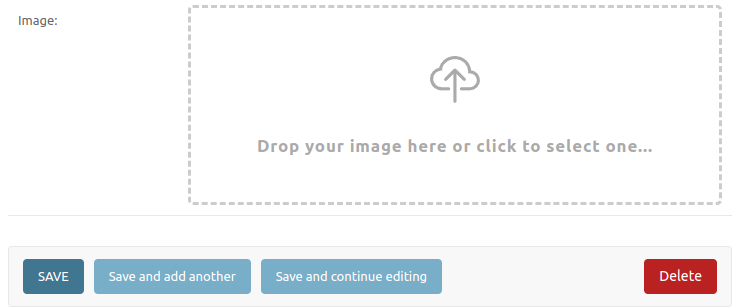
Light Theme
Preview of the widget in light theme.
Behaviour
Preview of the behaviour of the widget and inlines.